Jquery Position Fixed And Absolute Z-index Issue
Fixed Third party tab turn off option. Fixed closing comment issue.
1

Z Index Css Tricks

Stacking Context Example 1 Css Cascading Style Sheets Mdn
Includes a full drag-and-drop card game example.

Jquery position fixed and absolute z-index issue. Z-index fixes for the Simple and Block. Absolute position Drag and drop your layers anywhere on the slide with. I am trying to fix a div so it always sticks to the top of the screen using.
Im trying to give a div position. Follow the steps to create a responsive Modal Login form. See the Pen Row and Column Highlighting with CSS Only by Chris Coyier chriscoyier on CodePen.
However the div is inside a centered container. Relative set on the body. Sets the stack order equal to its parents.
When I use positionfixed it fixes the div relative to the browser window such as its up against the right side of the browser. Negative z-index is a fun trick but beware this table then cant be nested within other elements with backgrounds otherwise the highlight will go below them. But Ive got some problems.
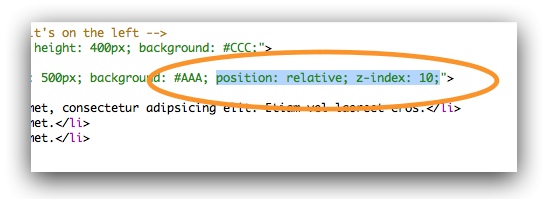
The z-index helps specify the stack order of positioned elements that may overlap one another. Fixed missing logo issue. Use a form element to process the input.
An element with a higher z-index is always stacked above than a lower index. Set the z-index of the tooltip. Once it plays through it seems to work itself out and plays the way you expect.
Undefined variable issue fixed. Then add inputs with matching labels for each field. The origin has a fixed lineage if itself or one of its ancestors has a fixed position fixedLineage.
Z-index can take the following values. This is a great way to get your CSS position fixed. Now the parent selector is nothing but the selector of the parent it means a top element of all inner elements.
Try switching modes if you encounter layout problems. Divi Builder plugin has strong codes so we use a special ss-p tag to display the texts. EEO is the Law Poster This links to a pdf file This link opens in a new window and Supplement This links to a.
The selector is defined as selecting the specific element from all the existing elements and style those elements according to our requirement. An issue was fixed related to these ss-p tags that made them display. Fixed missing stylesheet bug.
Until now web designers who wanted to incorporate animations and motion effects needed to use either external libraries and or custom code. This is the distance between the bottom side of the origin and the top of the document. See these links for details.
The floating behaviour of fixed and absolute often causes problems in designing the user interface unknowingly or when the developer does not have prior knowledge. The first problem is sovled by using inherit but it still doesnt workI think the problem is that Im using multiple divs that take the 100inherit width. Viewport height is taller than the visible part of the document in some mobile browsers and Stack Overflow.
This feature creates a performance. The z-index default value is zero and can take on either a positive or negative number. On the first go around the slide show seems to revert back to the last slide in between the others.
Fixed the width of 100 relating to its parent div. Learn how to use jQuery and the jQuery UI Draggable and Droppable plugins to create drag-and-drop interfaces in your web pages. Position the floated header using absolute or fixed positioning mode auto picks best for your table scrolling type.
Created gdpr-modules folder including html sections this could be added to the main theme folder and is customisable Removed important tags. Basically there is no feature called parent selector. String auto Valid values.
Well fix the scrollbars later As mentioned in the comments by angelsixuk and mpuckett there is a known jumping behavior during scrolling when using 100vh on mobile browsers which is an issue but considered intentional by webkit. Instead it should be fixed relative to the container. When the block position is identified the final position depends on the top left right bottom properties only.
The negative z-index keeps it below the content. Elementor Pro 25 offers an all-in-one solution for creating parallax animations and other motion effects. You can see that in action here.
Looks good too.

Css Z Index Issue When Inside Of Table Cell Stack Overflow

4 Understanding And Managing Z Index Developing Web Components Book

What You Need To Know About Scroll Then Fix By Christina Greene Medium

Parallax Effect Issue Position Fixed Issue Html Css Sitepoint Forums Web Development Design Community

How To Position One Div On Top Of Another Code Example

The Z Index Property How To Control Stacking In Your Webpages Dwuser Com Education Center
4 Reasons Your Z Index Isn T Working And How To Fix It Coder Coder

Learn Z Index Using A Visualization Tool